Selamat datang kembali di sarapan koding teman-teman semuanya. Semoga selalu diberi kesehatan yah.
Pada kesempatan kali ini kita akan membahas sedikit mengenai extension yang harus diinstal dalam visual studio code (VSCode) bagi programmer web. Bagi kalian yang belum menginstal VSCode, silahkan install dulu seperti biasanya. Kalian dapat mengunduh VSCode nya pada link berikut https://code.visualstudio.com/
Cara menambahkan extension dalam VSCode, ada di sebelah kiri (sidebar) cari ikon yang paling bawah. Atau bisa juga dengan menekan tombol Ctrl + shift + X.

icon untuk menampilkan extension VSCode
Sublime Text Keymap
Extension yang pertama ini sangat beguna bagi kalian yang sebelumnya adalah pengguna Sublime Text dan ingin berpindah ke Visual Studio Code. Caranya kalian cukup ketikkan sublime text keymap pada kolom pencarian extension, maka akan muncul extensi yang dimaksud. Klik install untuk memasang, kemudian reload untuk menerapkan hasil instalan ekstensi tersebut.

gambar extension sublime text keymap
Setelah menginstal ekstensi ini, kalian dapat menggunakan shortcut keyboard sama seperti sublime text. Contoh:
Membuka dan menutup sidebar menggunakan ctrl + K + B
Menutup file menggunakan ctrl + W
Menyimpan semua file menggunakan ctrl + shift + S
Open In Browser
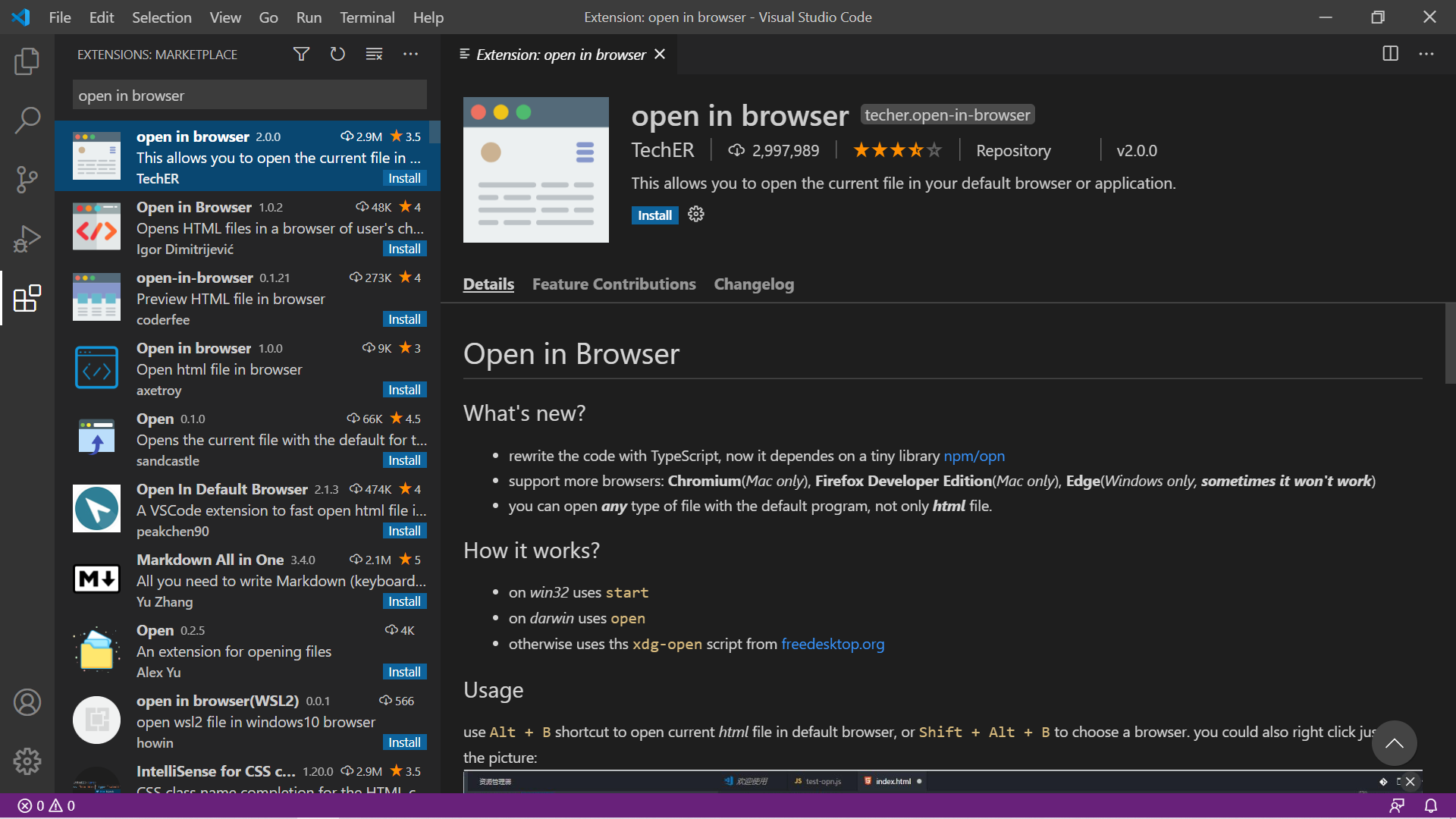
Extension kedua ini juga mengadopsi dari fitur sublime text, yakni ekstensi untuk membuka halaman HTML di dalam browser dengan hanya klik kanan kemudian pilih open in browser. Dengan extension ini kalian tidak perlu mencari file HTML jika ingin membukanya dalam browser.

gambar extension open in browser
Sebelum ada extension ini, VSCode tidak dapat melakukan perintah membuka langsung file HTML di dalam browser dengan klik kanan.
Live Server
Bagi kalian yang sering mendesain website, extension ini sangat bermanfaat. Jika selama ini kita harus merefresh halaman website untuk melihat perubahan, hal itu tidak diperlukan lagi ketika kalian menginstal extension Live Server dalam VS Code. Halaman akan merefresh otomatis ketika kita menyimpan (save) file source code.

gambar extension live server
Untuk menggunakan extension ini, setelah kalian install cukup klik kanan dan pilih open with live server.
IntelliSense for CSS Class Name in HTML
Extension ini berfungsi untuk melihat nama kelas CSS untuk atribut kelas HTML berdasarkan definisi yang ditemukan di ruang kerja kalian. Jadi kalian tidak perlu bolak balik melihat class css yang sudah ada di ruang kerja kita, semua akan tampil otomatis.

gambar extension intellisense for css class name
CSS Peek
Fungsi dari extension CSS Peek ini adalah untuk membantu kita melihat css di dalam class atau id saat kita sorot. Cara menggunakannya cukup tekan ctrl dan arahkan kursor ke nama class atau id yang ada di dalam lembar kerja kita.

gambar extension css peek
Masih banyak lagi extension yang disediakan oleh VSCode, kalian dapat mencoba extension lain sesuai kebutuhan.
Cukup sekian pembahasan kita kali ini, semoga bermanfaat yah. Jangan lupa Sarapan Koding !.