Kebijakan autoplay Google Chrome
Google Chrome memperbarui kebijakan mengenai autoplay (pemutar otomatis) pada bulan April tahun 2018 lalu. Seperti yang mungkin telah kalian ketahui, web browser merubah kebijakan autoplay menjadi lebih ketat untuk meningkatkan user experience, yakni google chrome mencegah sebuah situs untuk memainkan audio secara otomatis. Suara dari video hanya akan bermain jika diklik langsung, atau apabila sebelumnya pengunjung telah menunjukkan ketertarikan pada media di situs tersebut.


Peraturan autoplay pada google chrome tersebut dapat membuat pengunjung situs merasa nyaman, akan tetapi hal ini dapat menjadi masalah jika para developer web menginginkan fitur autoplay pada projek yang akan dibuat tanpa mengklik tombol di dalamnya.
Cara mengatasi error pada saat pemutaran audio di Google Chrome
Bagi kalian yang ingin menyisipkan suara pada projek yang akan dibuat menggunakan javascript, biasanya terdapat pesan error pada kolom console berupa "Error Uncaught (in Promise) DOMException: Play() Failed Because The User Didn't Interact With The Document First" dan audio tidak dapat diputar.

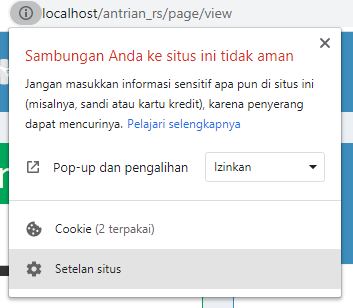
Cara mengatasinya sangat mudah, yakni dengan menekan icon "i" di sebelah kiri URL projek kalian, kemudian pilih setelan situs.

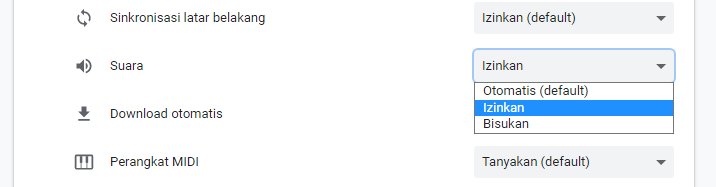
selanjutnya scroll ke bawah, cari suara dan pilih izinkan, kemudian tutup tab pengaturan.

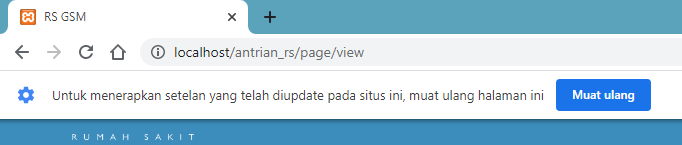
reload halaman untuk menerapkan perubahan dengan menekan tombol muat ulang

suara berhasil muncul dan tidak ada pesan error lagi. Demikian tutorial kali ini, semoga bermanfaat dan dapat membantu projek kalian semua. Jangan lupa Sarapan Koding !
