Selamat datang kembali di sarapan koding teman-teman semuanya.
Apa kabar semuanya ? semoga sehat selalu yah, kali ini kita akan melanjutkan tutorial HTML sebelumnya. Pada kesempatan kali ini kita akan membahas mengenai tag, elemen, dan atribut. Oke.. langsung saja kita menuju pembahasan.
TAG
Pengertian tag
Tag adalah sebuah penanda awalan dan akhiran dari sebuah elemen di HTML. Tag dibuat dengan kurung siku, dan di dalamnya berisi nama tag dan kadang juga ditambahkan dengan atribut.
Tag selalu ditulis berpasangan, yakni ada tag pembuka dan ada tag penutupnya, contoh:
<html> </html>
<h1> </h1>
<a> </a>
Namun, ada juga beberapa tag yang tidak memiliki pasangan penutup, contoh:
<area>
<br>
<embed>
Cara penulisan tag
Berikut cara penulisan tag dalam HTML:
- Tag dibuat dengan menggunakan kurung siku "<"
- Nama tag menggunakan huruf kecil
- Tag penutup ditulis dengan menambahkan garis miring "/" di depan nama tag
Macam-macam tag dalam HTML
Berikut macam-macam tag HTML yang biasa digunakan beserta fungsinya:
Tag Dasar
<!DOCTYPE> Tag untuk menentukan tipe dokumen
<html> Tag untuk membuat sebuah dokumen HTML
<title> Tag untuk membuat judul dari sebuah halaman
<body> Tag untuk membuat tubuh dari sebuah halaman
<h1> to <h6> Tag untuk membuat heading
<p> Tag untuk membuat paragraf
<br> Memasukan satu baris putus
<hr> Tag untuk garis horizontal
<!-- .. --> Tag untuk membuat komentar
Tag untuk Formatting
<b> Tag untuk membuat efek tebal pada teks
<blockquote> Tag untuk membuat sebuah bagian text yang dikutip dari sumber lain
<i> Tag untuk membuat efek miring pada teks
<pre> Tag untuk membuat teks terformat
<small> Tag untuk membuat teks kecil
<strong> Tag untuk membuat teks penting (cetak tebal)
<sup> Tag untuk membuat teks superscripted (seperti dalam penulisan akar kuadrat)
<u> Tag untuk membuat efek garis miring pada teks
Tag untuk Form Forms
<form> Tag untuk membuat sebuah form HTML
<input> Tag untuk membuat sebuah kolom input
<textarea> Tag untuk membuat sebuah kolom input multibaris (text area)
<button> Tag untuk membuat sebuah tombol yang dapat diklik
<select> Tag untuk membuat sebuah daftar drop-down
<optgroup> Tag untuk membuat sebuah kelompok pilihan yang terkait dalam daftar drop-down
<option> Tag untuk membuat pilihan dalam daftar drop-down
<label> Tag untuk membuat sebuah label untuk sebuah elemen < input>
Tag untuk Media
<img> Tag untuk membuat gambar
<map> Tag untuk membuat gambar-peta
<area> Tag untuk membuat area dalam gambar-peta
<canvas> Digunakan untuk menggambar grafik, melalui scripting (JavaScript)
<audio> Tag untuk membuat isi suara (tag baru HTML5)
<source> Tag untuk membuat sumber beberapa media untuk elemen media (<video> dan <audio>)
<video> Tag untuk membuat sebuah video atau film
Tag untuk Link
<a> Tag untuk membuat hyperlink
<link> Tag untuk membuat hubungan antara dokumen dan sumber daya eksternal (paling sering digunakan untuk link ke style sheet)
Tag untuk Daftar / List
<ul> Tag untuk membuat daftar dengan selain nomor
<ol> Tag untuk membuat daftar dengan nomor
<li> Tag untuk membuat sebuah item daftar
<dl> Tag untuk membuat sebuah daftar definisi
<dt> Tag untuk membuat istilah (item) dalam daftar definisi
<dd> Menggambarkan istilah dalam daftar deskripsi
Tag untuk Table
<table> Tag untuk membuat tabel
<caption> Tag untuk membuat sebuah caption tabel
<th> Tag untuk membuat sebuah sel header tabel
<tr> Tag untuk membuat baris dalam sebuah tabel
<td> Tag untuk membuat sel dalam sebuah tabel
<thead> Mengelompokan isi header dalam sebuah tabel
<tbody> Mengelompokanisi tubuh dalam sebuah tabel
<tfoot> Mengelompokan isi footer dalam sebuah tabel
<col> Menentukan properti kolom untuk setiap kolom dalam elemen < colgroup>
<colgroup> Menentukan kelompok dari satu atau lebih kolom dalam sebuah tabel untuk diformat
Tag Style/Sections
<style> Tag untuk membuat informasi style untuk dokumen
<div> Tag untuk membuat sebuah bagian dalam dokumen
<span> Tag untuk membuat sebuah bagian dalam dokumen
<header> Tag untuk membuat sebuah header untuk dokumen atau bagian
<footer> Tag untuk membuat footer untuk dokumen atau bagian
<hgroup> Pengelompokan elemen heading
<section> Tag untuk membuat bagian dalam dokumen
<article> Tag untuk membuat sebuah artikel
<aside> Tag untuk membuat konten lain selain dari konten halaman
<details> Tag untuk membuat rincian tambahan yang pengguna dapat lihat atau sembunyikan
<dialog> Tag untuk membuat sebuah kotak dialog atau jendela
<summary> Tag untuk membuat sebuah judul terlihat untuk elemen <detil>
Tag Meta Info
<head> Tag untuk membuat informasi tentang dokumen
<meta> Tag untuk membuat metadata tentang dokumen HTML
<base> Menentukan URL dasar / target untuk semua URL relatif dalam dokumen
Tag Programming
<script> Tag untuk membuat script di sisi klien
<noscript> Tag untuk membuat sebuah konten alternatif bagi pengguna yang tidak mendukung script di sisi klien
<embed> Tag untuk membuat sebuah wadah untuk aplikasi eksternal (non-HTML)
<object> Tag untuk membuat sebuah objek yang ditanam
<param> Tag untuk membuat sebuah parameter untuk objek
ELEMEN
Elemen dalam HTML adalah sebuah komponen yang menyusun dokumen HTML. Elemen kadang juga disebut sebagai node, karena elemen merupakan salah satu jenis node yang menyusun dokumen HTML dalam diagram HTML tree.

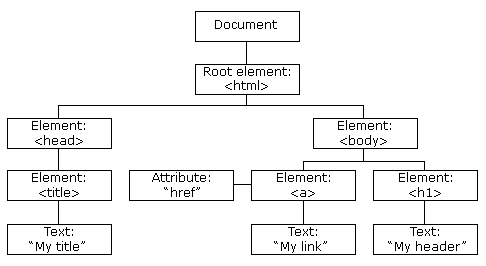
Gambar HTML Tree (sumber: w3schools.com)
Pada diagram tersebut, terdapat tiga macam node. yakni: Node elemen, Node atribut, dan Node teks.
Elemen dibentuk dari tag pembuka, isi tag, dan tag penutup. Kadang ada juga elemen yang ditambahkan beberapa atribut.
contoh:

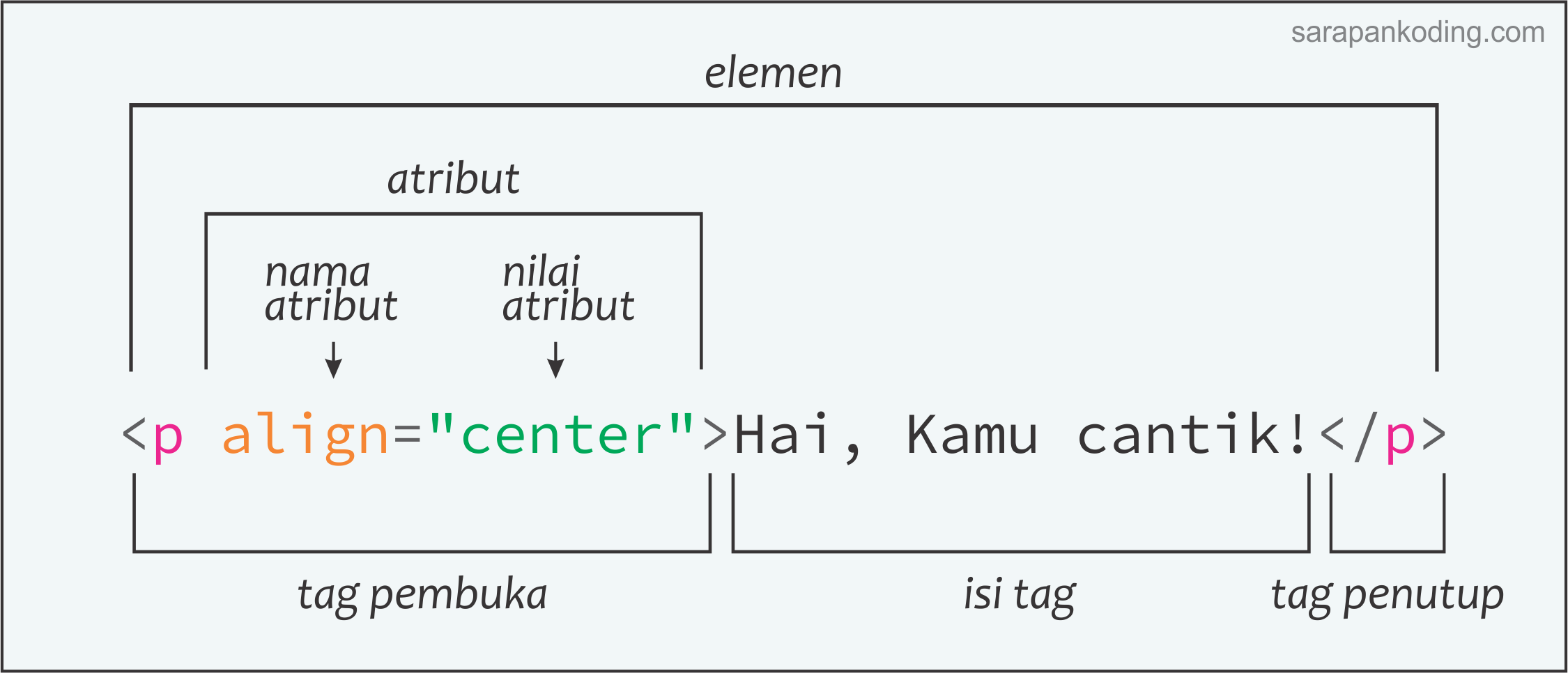
Gambar contoh elemen
Pada contoh di atas, terdapat satu elemen <p> dengan atribut align="center" dan memiliki isi berupa teks, yakni Hai, Kamu cantik!.
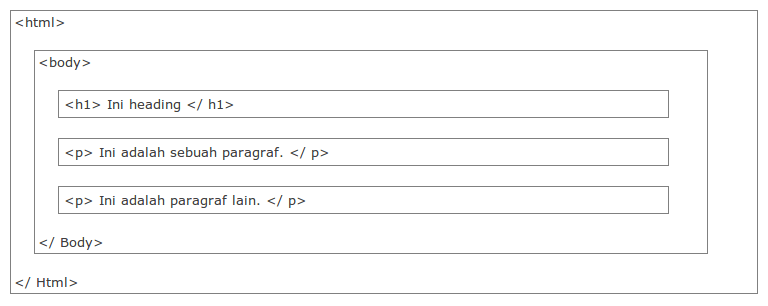
Elemen tidak selalu berisi teks, kadang elemen juga akan berisi elemen lain. Ini biasanya disebut dengan nested element atau elemen di dalam elemen.
Bila digambarkan dalam bentuk kotak persegi, maka akan terlihat seperti ini:

ATRIBUT
Atribut adalah kata khusus yang berada di dalam tag pembuka. Atribut juga disebut sebagai modifier yang akan menentukan perliaku dari elemen.

Gambar contoh atribut
Atribut dapat ditambahkan pada elemen manapun. Ada juga elemen yang mewajibkan menggunakan atribut seperti elemen <a>, <img>, <video>, dll.
Jenis Atribut
- Atribut Global => atribut yang bisa ditambahkan pada semua elemen HTML.
- Atribut Event => atribut yang digunakan untuk menentukan aksi yang akan dilakukan saat terjadi sesuatu pada elemen
- Atribut Khusus => atribut yang hanya bisa dipakai pada elemen tertentu dan kadang atribut ini tidak bisa digunakan pada elemen yang lain.
Dari semua penjelasan di atas, dapat disimpulkan kalau dalam sebuah HTML disusun dari beberapa elemen. di dalam elemen terdapat tag yang ditambahkan dengan atribut.
Semoga penjelasan di atas bermanfaat, dan jangan lupa Sarapan Koding!
