Selamat datang kembali di Sarapan Koding.
Kali ini kita akan membahas tutorial javaScript lagi, kita akan membahas cara penulisan javaScript di dalam HTML. Berikut beberapa aturan penulisan javaScript:
Aturan Penulisan JavaScript:
- Kode javaScript bisa ditulis langsung di dalam kode HTML
- kode javaScript juga bisa ditulis di luar file HTML dengan membuat file berformat .js
- Kode javaScript yang ditulis/ disisipkan di dalam HTML harus berada di dalam tag <script>
- JavaScript bersifat case sensitive (besar kecil huruf berpengaruh)
- Kode javaScript bisa diletakkan di bagian tag <head> atau <body>
selain aturan penulisan javaScript di atas, ada beberapa cara lain untuk menulis javaScript, yakni dengan menggunakan atribut event dan URL. Berikut penjelasan dari masing-masing cara penulisan javaScript.
Penulisan JavaScript Langsung di dalam HTML
Cara yang pertama adalah meletakkan langsung kode javaScript di dalam HTML, kalian dapat meletakkan kode javaScript di antara tag <script> dan </script>. Kalian dapat meletakkan kode tersebut di dalam tag <head> atau <body> dalam HTML. Langsung saja menuju contoh.
<!DOCTYPE html>
<html>
<head>
<title>Tutorial JavaScript</title>
<script>
alert("Hello, ini adalah javaScript !");
</script>
</head>
<body>
<script>
document.write("Hello World!");
</script>
</body>
</html>
dari contoh di atas, dapat dilihat kode javaScript disisipkan pada tag head dan body. Berikut hasil dari kode di atas.

gambar hasil dari kode javascript yang disisipkan di bagian head pada HTML (baris kode ke 5 - 7).

gambar hasil dari kode javascript yang disisipkan di bagian body pada HTML (baris kode ke 10 - 12).
Penulisan JavaScript di Luar HTML
Cara kedua adalah menulis kode javaScript di luar HTML, di cara ini kalian harus membuat 2 file, yang pertama adalah file HTML dengan nama index.html, dan yang kedua adalah file javascript dengan nama file-javascript.js
berikut adalah isi dari file index.html
<!DOCTYPE html>
<html>
<head>
<title>Penulisan Javascript</title>
<script src="file-javascript.js"></script>
</head>
<body>
</body>
</html>
berikut adalah isi dari file file-javascript.js
alert('Wow!, Ini adalah kode javascript dari luar HTML');
Pada contoh di atas, baris kode ke-5 pada file index.html memanggil file file-javascript.js yang ada di luar HTML. Berikut merupakan hasil ketika kita menjalankan file index.html di browser.

Penulisan JavaScript Menggunakan Atribut Event
Pada cara ketiga ini penulisan javascript menggunakan atribut event, maksudnya cara ini sering digunakan untuk memanggil fungsi pada event terentu. Contoh ketika kita ingin memunculkan alert pada saat menekan tombol maka kita menggunakan event onclick.
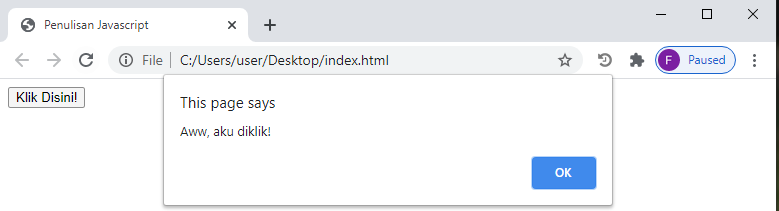
<button onclick="alert('Aww, aku diklik!')">Klik Disini!</button>
hasilnya akan seperti di bawah ini

Selain event onclick, masih banyak event-event lain seperti ondoubleclick, onsubmit, onload, onmouseover, onmouseout, dan masih banyak lagi yang lainnya.
Penulisan JavaScript Menggunakan URL
Cara keempat ini hampir jarang digunakan, tapi tidak ada salahnya kita bahas disini sebagai pengetahuan mengenai javaScript. Cara keempat ini cukup simpel, yakni kalian dapat menulis kode javaScript langsung di URL browser. Contoh kita akan membuat alert melalui URL, cukup ketikkan
javascript:alert("Ini javascript dari URL")
Maka akan muncul alert. Ketika kita ingin menyisipkannya di HTML, cukup menggunakan tag a.
<a href="javascript:alert('Iyah percaya kalo Ini javascript')">Link</a>
Cukup sekian tutorial kali ini, semoga bermanfaat. Sampai jumpa di tutorial javaScript berikutnya.
jangan lupa Sarpan Koding !.