Setelah sekian lama kita membahas mengenai materi dan sejarah HTML, kali ini kita akan langsung praktek membuat HTML pertama. Bagi kalian yang belum tau mengenai sejarah dan materi tentang HTML, bisa dibaca-baca dulu pada link berikut:
Oke, tanpa basa-basi langsung saja kita Sarapan Koding !
Persiapan
Sebelum membuat HTML, kalian harus mempersiapkan dua aplikasi berikut:
1. Code Editor
Aplikasi code editor ini digunakan untuk menulis kode HTML yang akan kita praktekkan setelah ini, Kalian dapat menggunakan code editor kesayangan kalian, bagi yang masih bingung mau pakai code editor apa, disini saya menyarankan memakai Visual Studio Code (VSCode) atau Sublime Text.
Di dalam tutorial ini saya menggunakan Visual Studio Code (VSCode). Jika anda juga memilih VSCode sebagai code editor, kalian dapat membaca artikel 5 Extension VSCode Untuk Pemrograman Web pada postingan saya sebelumnya.
2. Web Browser
Aplikasi kedua ini digunakan untuk melihat hasil dari pekerjaan kita. Kalian dapat menggunakan web browser Google Chrome atau Mozilla Firefox.
Membuat HTML Pertama
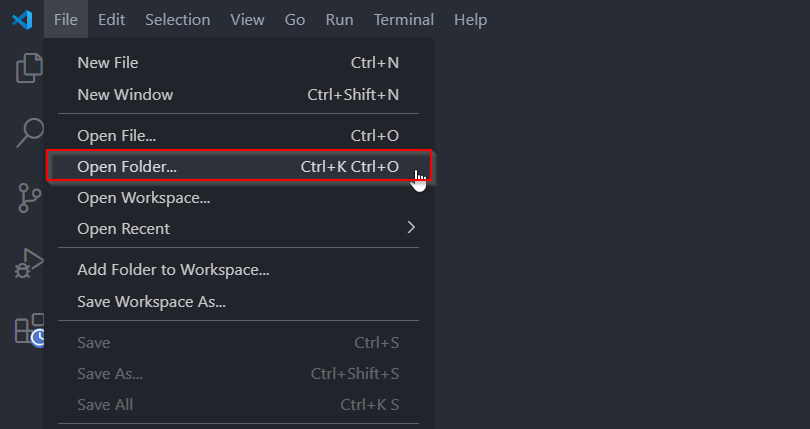
Agar praktek kita lebih teratur, kita buat folder bernama belajar_html di dalam disk D, Lokasi penyimpanannya sesuka hati kalian, boleh di desktop atau di dalam direktori yang lain. Setelah itu buka folder tersebut di dalam VSCode. Folder ini digunakan untuk menyimpan semua file HTML hasil praktek kita.

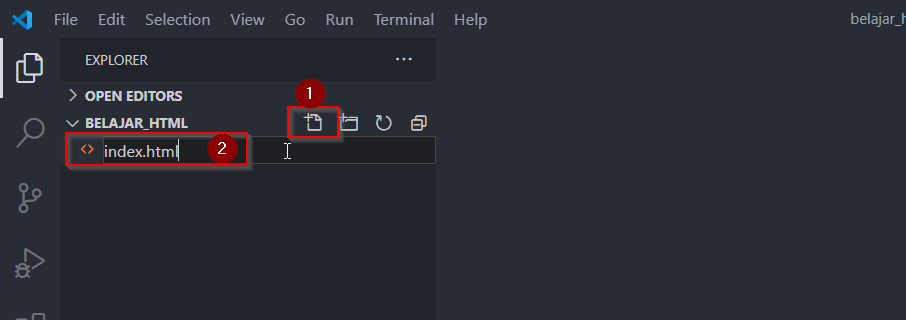
Setelah folder terbuka, selanjutnya kita buat file bernama index.html di dalam folder tersebut.

Selanjutnya kita buat struktur dasar HTML. Jika kita menggunakan VSCode cukup ketikkan ! kemudian enter, maka akan muncul struktur dasar HTML sebagai berikut.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
Selanjutnya kita ubah judulnya yang ada di dalam tag <title> menjadi Judul HTML Pertamaku, dan isikan paragraf di dalam tag <body>.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Judul HTML Pertamaku</title>
</head>
<body>
<p>Ini adalah paragraf pertama saya. Paragraf ini dibuat dengan hati ikhlas dan rasa cinta.</p>
</body>
</html>
Simpan file tersebut, kemudian buka di dalam web browser kalian untuk melihat hasilnya. Caranya, buka browser kalian, tuliskan lokasi penyimpanan file D:/belajar_html/index.html Pengguna VSCode tinggal klik kanan, pilih Open In Default Browser atau Open In Other Browsers untuk memilih browser lainnya.

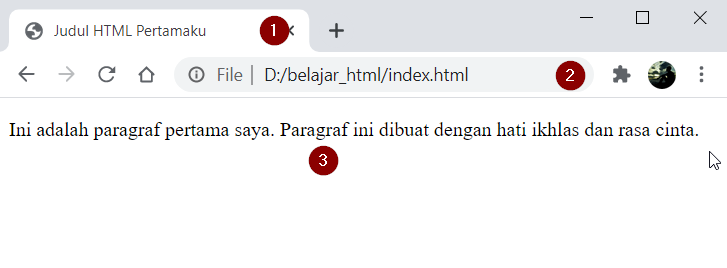
Selamat.. HTML pertama kalian sudah berhasil dibuat. Berikut penjelasan dari gambar di atas:
- Pada nomor pertama ini merupakan judul halaman yang ada di dalam tag <title>
- Nomor kedua merupakah URL atau istilah lainnya adalah alamat website
- Pada nomor ketiga tersebut merupakan isi dari website kita, kebetulan yang kita buat hanya berupa paragraf saja.
Cukup mudah sekali untuk membuat halaman HTML ini, semoga dapat dipahami. Oke sekian dulu sarapan koding hari ini, selamat mencoba.
